
Всем салют, друзья! Сегодня я бы хотел рассмотреть с вами один из наиболее важных этапов при разработке сайтов - прототипирование. В этой статье мы подробно разберем, что же такое прототип сайта, для чего он нужен, и какие методы и инструменты желательно использовать при создании качественного и продуманного прототипа – фундамента вашего будущего сайта.
Как известно, стройка начинается с фундамента. И от того, как правильно будет выложен фундамент, будет зависеть надежность и долговечность здания. То же справедливо при создании сайта – подробность и основательность проработки каждой детали влияет на эффективность сайта в дальнейшем. На этапе прототипирования закладываются такие важные кирпичики, как:
- структура сайта (разделы и страницы);
- usability (удобство в навигации и использовании);
- функционал (расположение графических, текстовых элементов и элементов управления),
а также, непосредственно, основа для конечного дизайна сайта.
Соответственно, таким этапом пренебрегать ни в коем случае нельзя. Потому что ошибка в прототипе переходит в дизайн, верстку и программную часть. Она влечет за собой огромную череду проблем, стоимость исправления которых растет от этапа к этапу в арифметической, а порой и в геометрической прогрессии. Чтобы избавиться от помарки в готовом продукте, приходится трудиться не только проектировщику, но и всей команде. И кому это надо?
Возможно, кто-то из вас скажет, что прототипирование не так важно, так как многие проекты схожи между собой, а расположение блоков и элементов может быть одинаково. На деле же , как правило, предприятия отличаются друг от друга, их потребители мыслят по разному, имеют разные потребности и модели поведения. Обязательно нужно учитывать особенности целевой аудитории, проанализировать, что ей может быть важно и интересно, и понять, на чем заострить внимание в прототипе.
Немного окунемся в теорию

Прототип сайтов – это макет отдельной страницы или всего сайта с помощью схематических и условных элементов.
По факту, сам прототип — это схематический набросок, эскиз, если угодно. Его создают еще до этапов дизайна и программирования.
Прототипирование сайтов - это, соответственно, сам процесс разработки прототипа. Это делается для того, чтобы:
- Грамотно и досконально продумать расположение всех необходимых блоков и элементов дизайна;
- Правильно организовать систему навигации на сайте;
- Продумать возможности взаимодействия пользователей с сайтом;
- Представить наглядно концепцию будущего сайта;
Более того, разработка прототипа существенно снижает время разработки проекта и помогает сократить число правок и доработок, которые могут возникнуть при несоответствии функционала сайта ожиданиям клиента. После представления прототипа заказчик понимает, чего ожидать в результате, а исполнители уверены в целях и требованиях.
Прототипирование начинается с анализа контента, результаты которого определяют структуру будущего сайта. Визуально, интерфейс и другие мелочи здесь идут вторым номером, так как основная цель прототипа – построить грамотную структуру для максимально удобного взаимодействия с пользователем.
Существует несколько требований к прототипам сайта:
- Быстрое создание прототипа;
- Легкость внесения изменений в прототип;
- Интерактивность;
- Доступность – возможность оценить прототип клиентом, программистом, менеджером и др.;
- Детализация прототипа;
Виды и методы прототипирования
Есть множество различных методов прототипирования сайтов. Рассмотрим с Вами несколько Я постарался довольно кратко, но подробно рассказать о том, что такое прототипирование сайтов, для чего это нужно и какую пользу оно несет для разработчиков и клиентов. Также, мы с Вами рассмотрели самые популярные методы прототипирования.
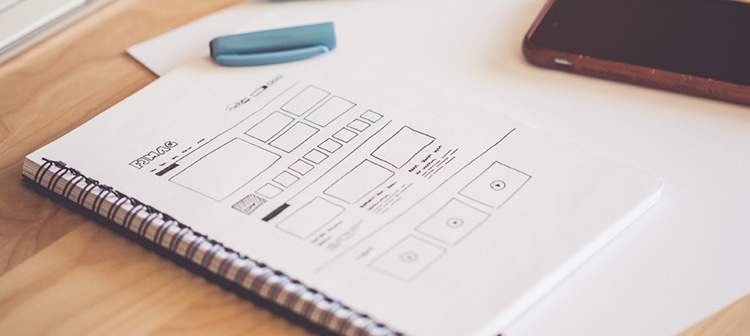
1. Бумажное прототипирование:

Плюсы:
- Высока скорость создания прототипа
- Возможность создать детализированный прототип
- Не требуется специальных знаний и навыков
- Быстрое изменение прототипа за счет перерисовки
- Возможность оставлять комментарии и пометки в любых местах
Минусы:
- Отсутствие какой-либо интерактивности
- Не точное расположение и размеров элементов
- Вероятность, что не понравится клиенту из-за не эстетичного вида
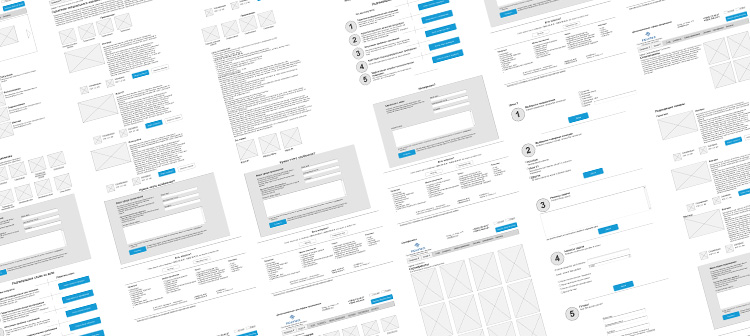
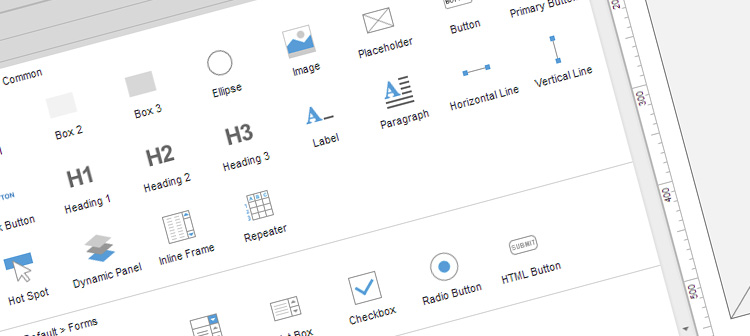
2. Прототипирование при помощи специальных программ:

Плюсы:
- Высокая скорость создания прототипа
- Высокая детализация прототипа
- Эстетичный вид прототипа
- Наличие интерактивности заложенного функционала в прототипе
- Высока скорость редактирования прототипа без повторной отрисовки
- Возможность сохранения прототипа в разных графических форматах
- Возможность оставлять комментарии и пометки в любых местах
Минусы:
- Немного времени на изучение программы
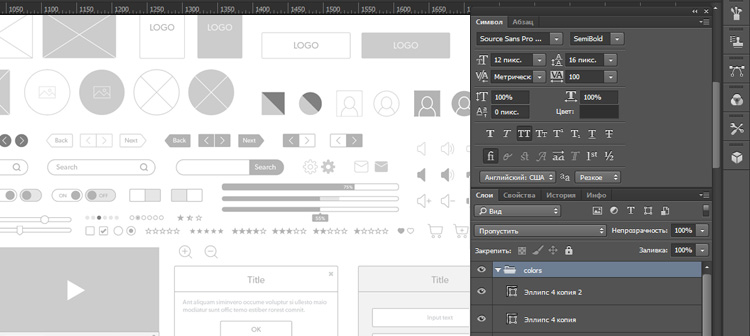
3. Прототипирование при помощи графических редакторов:

Плюсы:
- Средняя скорость создания прототипа
- Высокая детализация прототипа
- Эстетичный вид прототипа
- Высока скорость редактирования прототипа без повторной отрисовки
- Возможность сохранения прототипа в разных графических форматах
- Возможность оставлять комментарии и пометки в любых местах
Минусы:
- Большое количество времени на изучение программы
- Отсутствие интерактивности у прототипов в большинстве графических редакторов
Я постарался довольно кратко, но подробно рассказать о том, что такое прототипирование сайтов, для чего это нужно и какую пользу оно несет для разработчиков и клиентов. Также мы с Вами рассмотрели самые популярные методы прототипирования.
Подводя итоги, хочется еще раз подметить, что, при правильном подходе к прототипированию, сайт, который Вы хотите создать, будет отличаться продуманностью, удобством в навигации и использовании функционала, правильным подбором целевой аудитории и реализацией цели. Также, Вы избежите финансовых потерь в процессе разработки сайта и увеличите вероятность успешного завершения проекта в разы!
Спасибо за внимание! Будьте счастливы!