
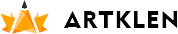
Что такое хорошая верстка?
К сожалению, в нашем быстро развивающемся обществе сложно уследить за новыми тенденциями и технологиями, и невозможно определить точный список всех правил “хорошей верстки”, так как вероятно, то что сегодня frontend-разработчик использовал, как новшество, завтра уже может оказаться устаревшим. При этом, всё же можно определить несколько правил, которые необходимо соблюсти, что бы сайт был качественным и привлекательным.
В первую очередь, это адаптивность, то есть корректное отображение элементов сайта на любом устройстве и с любым разрешением дисплея. Важность адаптации веб-страницы под смартфоны, планшеты, моноблоки и мониторы понимает каждый. Вы тоже когда-либо, в срочных поисках номера телефона, имея в руках только смартфон, заглядывали на сайт компании, и наблюдали такую ситуацию: сайт очень маленький и надо «зумить», чтобы увидеть заветный номер. После приближения номера мы хотим нажать на него, и желательно что бы сразу начался вызов. Но увы номер скопировался без кода или не полностью. Это и есть проблемы адаптации, вся важная информация должна быть на виду и легкодоступна. Также браузеры в наших телефонах уже давно умеют звонить и на телефон, и на skype, и еще много другого. Не получив этот минимум, вы пойдете искать более удобный сайт, а ведь покупка была так близка. Что еще точно не позволить сделать покупку, да и почти любое нужное действие на веб-сайте поставить под угрозу, так это съехавшая верстка. Один блок лезет на другой, и сайт превращается в кашу. Не думаю, что Вы хотели бы использовать такой сайт, не о говоря уже о владение этим сайтом.
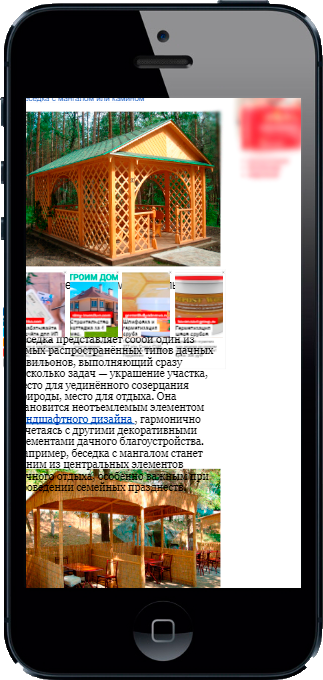
 Не очень хорошо читается текст, который съехал
Не очень хорошо читается текст, который съехал Такая адаптивность, не позволяет нам работать с меню, не с верхнем, не в подвале
Такая адаптивность, не позволяет нам работать с меню, не с верхнем, не в подвалеЕще не мало важно, чтобы веб-сайт был кроссбраузерным, то есть отображался максимально одинаково на всех браузерах. Корни этой проблемы уходят далеко в прошлое, когда только интернет, а вместе с ним и персональные компьютеры стали доступными и начали набирать популярность, трудно было сделать оптимальный браузер. Поэтому, например для того что бы задать тень элементу, это свойство надо было прописывать для каждого браузера отдельно, чем конечно же не мало верстальщиков пренебрегало. Это еще верхушка айсберга, у каждого браузера так же имеются свои стили для интерфейсных элементов, например: поля ввода, ссылки, кнопки и другие составляющие веб-страницы, которые мы можем кликнуть, навести курсор или заполнить. На современных сайтах, стандартные свойства на тех же полях ввода, воспринимаются, как дурной тон (если это не сайт государственного учреждения). К счастью с развитием веб-технологий создавались универсальные решения, в виде готовых файлов, которые программистам оставалось только подключать и минимально корректировать. Хотя и тут находятся умельцы.
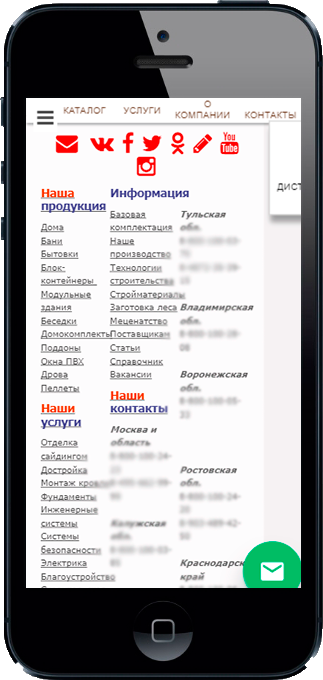
 А это пример, халатного отношения к пользователям со смартфонов
А это пример, халатного отношения к пользователям со смартфонов Думаю Ваше доверие упадет к этому сайту
Думаю Ваше доверие упадет к этому сайтуНу и наконец третья болезнь сайтов - оптимизация. Часто случается так, что новоиспеченный верстальщик подключает готовые решения для слайдера, галереи, стили для элементов, анимацию, и зачастую сайт тяжелеет. В результате на загрузку страницы уходит непозволительно много времени, и долгое ожидание может оттолкнуть потенциальных партнеров и покупателей. Также нередко можно увидеть, как на одном из браузеров скрипт (кусок кода) конфликтует (не совместим) с другим скриптом, что приводит к отказу любого интерфейсного действия с сайтом. Попросту страница не выполняет своей функции. Еще об отсутствие оптимизации говорят не сжатые изображения, которые так же тормозят загрузку страницы. Как результат человек отказывается ждать и жмет на крестик.
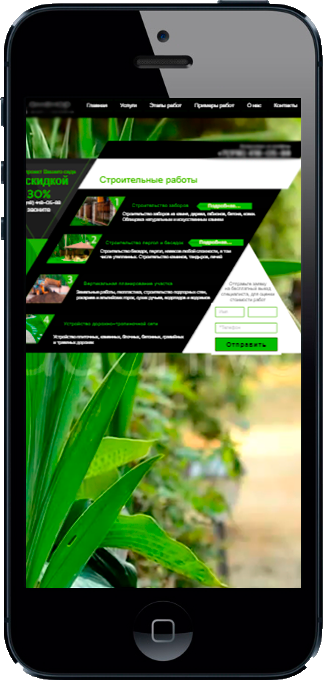
 Фильм с телефона, посмотреть не получится
Фильм с телефона, посмотреть не получится При клике на заказать звонок просиходит конфликтов скриптов, и дальнейшие действия с сайтом без перезагрузки невозможны
При клике на заказать звонок просиходит конфликтов скриптов, и дальнейшие действия с сайтом без перезагрузки невозможны К этим 3 основным моментам, я еще добавил бы UI/UX дизайн, и Вам, наверное, приходилось слышать об этом. На самом деле за этими словами лежит много интересного, спорного и важного. Не хочу вдаваться в терминологию, вкратце это всё то, что Вы видите, когда открываете страницу, а вернее как расположены элементы, на какие действия они подталкивают интуитивно и какие изменения происходят, при клике, наведение и вообще при взаимодействии с интерфейсом. Ведь сайт мы используем для достижения какой-то цели, например, для покупки, оставления заявки, или поиска информации – и все это должно быть подробно проработано, чтобы у пользователя не возникало вопроса «что делать». И если сделать всё в соответствии с тремя выше указанными правилами для задач, которые выполняет сайт и обеспечить бесперебойную и удобную работу для каждого пользователя, в этом случае мы можем сказать, что верстка хорошая.
Было бы хорошо еще ответить на вопрос, что такое верстка веб-страниц и как вся эта технология работает? Конечно, это система, которая формировалась десятки лет, и в двух словах описать это сложно, но я попробую. Frontend-разработка (верстка), ни что иное как размещение элементов на веб-странице. Если абстрагироваться, это схоже со строительством дома, frontend-разработчик сначала создает каркас и элементы веб-страницы с помощью html-разметки, а потом с помощью css мы уже указываем расположение этих элементов, их высоту, ширину, цвет и другие возможные свойства. Html и css файлы хранятся на сервере и когда браузер открывает веб-страницу, то она ссылается на эти файлы, интерпретирует их, и появляется то, что мы видим на экранах. Но нам конечно же этого мало, современному веб-сайту сложно обойтись без интерактивности, то есть нам надо скрыть пункты меню или каталога и раскрывать при наведении, вызывать окно с формой обратной связи, рассчитать стоимость - это уже стандартный набор для сайтов, и для их реализации мы используем jsскрипты, такие сценарии, которые выполняются в ответ на какое-либо действие от клика до движения курсором.
Напоследок хотелось бы сделать вывод, отметить важность верстки, так как именно frontend-разработчик, несет ответственность за то, чтобы созданные Вами и дизайнером макет сайта, отображался корректно у всех Ваших потенциальных покупателей. И не будет преувеличением говорить, что для малого и среднего бизнеса его веб-сайт — это лицо компании, так как Вашим заказчикам не обязательно видит вашу вывеску около офиса и побывать у Вас. В первую очередь, он перейдет на Ваш веб-сайт узнает, сравнит товар и возможно захочет купить. Тут уже не приходится пояснять, какую роль может сыграть не работающая функция или зависшая страница, ведь Вы не хотите отпускать потенциального клиента, только потому что он зашел из устаревшего Internet Explorer или он никак не смог нажать на кнопку “заказать” на смартфоне с маленьким разрешением дисплея. Одно дело, сверстать дизайн-макет, а другое дело сверстать его с умом, применив все современные технологии и предусмотрев поведение людей. На мой взгляд главная проблема в том, что сами по себе html и css не являются языками программирования, из-за этого имеют низкий порог вхождения. Другими словами легки в освоении, от этого много людей желающих этим заниматься. Обратная сторона медали в том, что разработать хороший веб-сайт, с малым опытом, практически невозможно, ведь, как и в любом другом деле все приходит с опытом. И как следствие, вечером, заходя с планшета посмотреть новый сезон любимого сериала, Вы с легкостью можете столкнуться с ошибками вроде, не закрывающегося баннера рекламы (если зайти с большого монитора, уверен проблемы не было бы, но увы и ах, адаптацию не все читают, важным аспектом) или видео недоступно на данном устройстве. Здесь частенько проблема в самом проигрывателе flash на устройствах iOS, которую сам Стив Джобс решил не поддерживать и назвал устаревшим форматом. Через несколько лет после его смерти, технологию flash сами создатели назовут не эффективным и откажутся поддерживать, но это уже другая история, и у меня на этом все, побольше Вам хороших сайтов, и не забывайте обновлять браузер.